آموزش مقدماتی html جلسه 1
تبلیغات
تبلیغ نوشتاری
منوی اصلی
امکانات
ابزار ها
ابزار های پیشرفته
جلسه اول html آموزش
آموزش مقدماتی html
سلام دوستان تو این پست قست دارم تا مقدمه html رو برای شما شرو کنم...
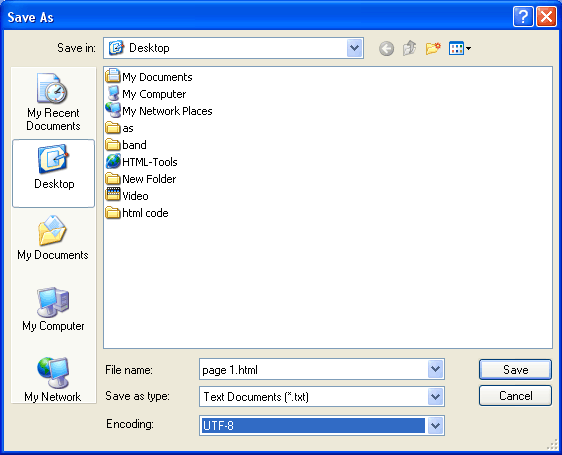
ساده ترین برنامه برای ایجاد یک صفحه یا (page) برنامه notepad شما دوستان خیلی ساده می تونید یه فایل تکست (txt) رو به یک صفحه تبدیل کنید به شرط این که صفحه رو با پسوند html ذخیره کنید و مقدار encoding را utf-8 قرار بدین - دلیل فارسی بودن زبان صفحه است (یعنی صفحه ی شما با زبان فارسی ساز گار می شود)
مثل تصویر زیر:

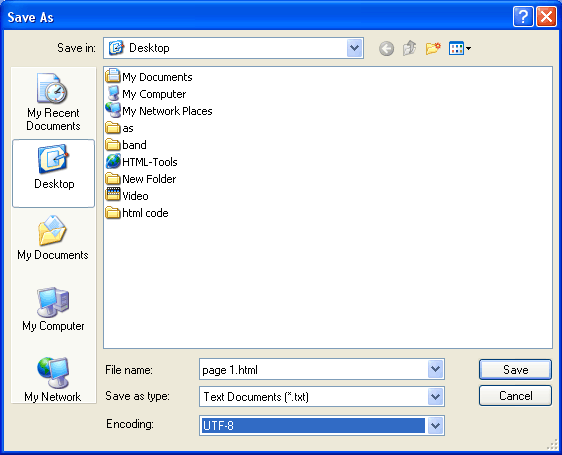
ساده ترین برنامه برای ایجاد یک صفحه یا (page) برنامه notepad شما دوستان خیلی ساده می تونید یه فایل تکست (txt) رو به یک صفحه تبدیل کنید به شرط این که صفحه رو با پسوند html ذخیره کنید و مقدار encoding را utf-8 قرار بدین - دلیل فارسی بودن زبان صفحه است (یعنی صفحه ی شما با زبان فارسی ساز گار می شود)
مثل تصویر زیر:

خوب حالا می تونید نتیجه ی کار رو ببینید البته صفحه ی ذخیره شده
خالی است...
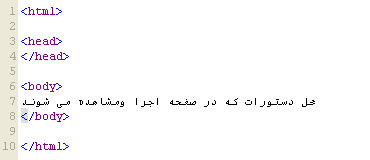
ساختار صفحه:
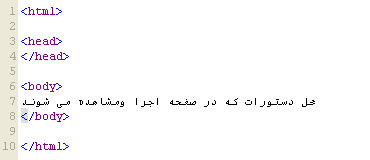
ساختا صفحه به شکل زیر است یک صفحه html باید دارای تگ های زیر باشد.

آشنایی با تگ ها (tag):
در زبان برنامه نویسی html به دستورات تگ می گویند . که به 2 دسته تقسیم می شوند
1-تگ هایی که شروع و پایان دارند یعنی برای اعمال به (مثلا) نوشته یا متنی باید کل متن یاقسمتی از متن را با کدی مشخص کرد.
شکل ظاهری تگ دوتایی :

نکته:به کد ها توجه نکنید.بلکه به توضیحات توجه کنید.در درس های بعد کد ها آموزش داده خواهد شد.
2-تگ تنها:
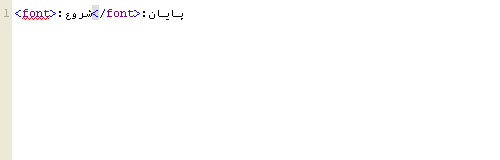
شکل ظاهری تگ تنها :

تگی که به متن یا کدی اعمال نمی شود بلکه فقط در همان مکان اجرا می شود مثل نمایش دادن تصویر در صفحه که باکد زیر نوشته می شود.
به کد زیر توجه کنید:
کد زیر برای نمایش تصویر است.

ساختار صفحه:
ساختا صفحه به شکل زیر است یک صفحه html باید دارای تگ های زیر باشد.

آشنایی با تگ ها (tag):
در زبان برنامه نویسی html به دستورات تگ می گویند . که به 2 دسته تقسیم می شوند
1-تگ هایی که شروع و پایان دارند یعنی برای اعمال به (مثلا) نوشته یا متنی باید کل متن یاقسمتی از متن را با کدی مشخص کرد.
شکل ظاهری تگ دوتایی :

نکته:به کد ها توجه نکنید.بلکه به توضیحات توجه کنید.در درس های بعد کد ها آموزش داده خواهد شد.
2-تگ تنها:
شکل ظاهری تگ تنها :

تگی که به متن یا کدی اعمال نمی شود بلکه فقط در همان مکان اجرا می شود مثل نمایش دادن تصویر در صفحه که باکد زیر نوشته می شود.
به کد زیر توجه کنید:
کد زیر برای نمایش تصویر است.

تبلیغات
تبلیغ نوشتاری
تبلیغات
تبلیغ نوشتاری
امکانات
ابزار های پیشرفته
برای نمایش آواتار خود در این وبلاگ در سایت Gravatar.com ثبت نام کنید. (راهنما)






















































ایمیل شما بعد از ثبت نمایش داده نخواهد شد